Die preload, setup und draw Funktion (spezifisch für p5js): Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „* zunächst wird die [https://p5js.org/reference/#/p5/preload preload()] Funktion aufgerufen, um Bilder in den Speicher zu laden * danach kommt es zur Ausführ…“) |
|||
| Zeile 1: | Zeile 1: | ||
| − | * zunächst wird die [https://p5js.org/reference/#/p5/preload preload()] Funktion aufgerufen, um | + | * zunächst wird die [https://p5js.org/reference/#/p5/preload preload()] Funktion aufgerufen, um größere Daten zu laden/vorzubereiten (v.a. Bilder) |
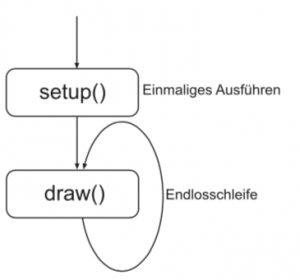
* danach kommt es zur Ausführung der [https://p5js.org/reference/#/p5/setup setup()] Funktion | * danach kommt es zur Ausführung der [https://p5js.org/reference/#/p5/setup setup()] Funktion | ||
* danach kommt die [https://p5js.org/reference/#/p5/draw draw()] Funktion an die Reihe. Diese wird wie eine Schleife immer wieder von vorne ausgeführt. | * danach kommt die [https://p5js.org/reference/#/p5/draw draw()] Funktion an die Reihe. Diese wird wie eine Schleife immer wieder von vorne ausgeführt. | ||
[[file:setupdraw.png|300px]] | [[file:setupdraw.png|300px]] | ||