DIP - Programmierung Teil 2 Übung6: Unterschied zwischen den Versionen
(→Interessante Funktionen für diese Aufgabe) |
|||
| Zeile 11: | Zeile 11: | ||
* [https://p5js.org/reference/ Referenz von p5js] | * [https://p5js.org/reference/ Referenz von p5js] | ||
| − | == | + | == Probiere selbst == |
| − | |||
<iframe key="p5js" path="flotorious/sketches/-Qqsw_59v" w="1000" h="800"></iframe> | <iframe key="p5js" path="flotorious/sketches/-Qqsw_59v" w="1000" h="800"></iframe> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 29. Oktober 2023, 20:56 Uhr
Aufgabe
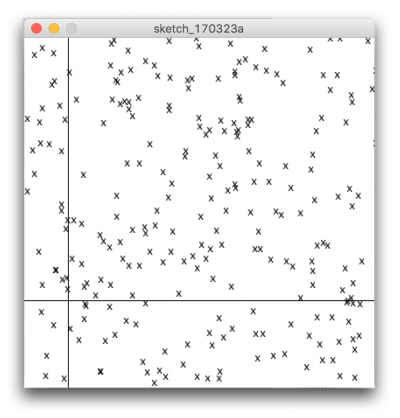
- Erwünschtes Endergebnis: In das Koordinatensystem aus Übung 5 werden 250 zufällige Werten geplottet text(“x”,x,y)
- Bitte fülle dafür zwei Arrays (für die x,y Koordinaten) mit je 250 zufälligen Werten (Tipp: For-Schleife kann nützlich sein).
- Die Werte sollen so gewählt werden, dass sie in das Koordinatensystem aus Übung 5 “passen” und dieses “schön ausfüllen”
- Schreiben Sie eine weitere Funktion, welche die zufälligen Werte plottet.
- Der Einfachheit halber kann diese Funktion ohne Parameter implementiert werden. Die beiden Arrays müssen hierfür aber einen globalen Gültigkeitsbereich haben, also globale Variablen sein.
Interessante Funktionen für diese Aufgabe
Probiere selbst