Perlin Noise
Inhaltsverzeichnis
Beschreibung
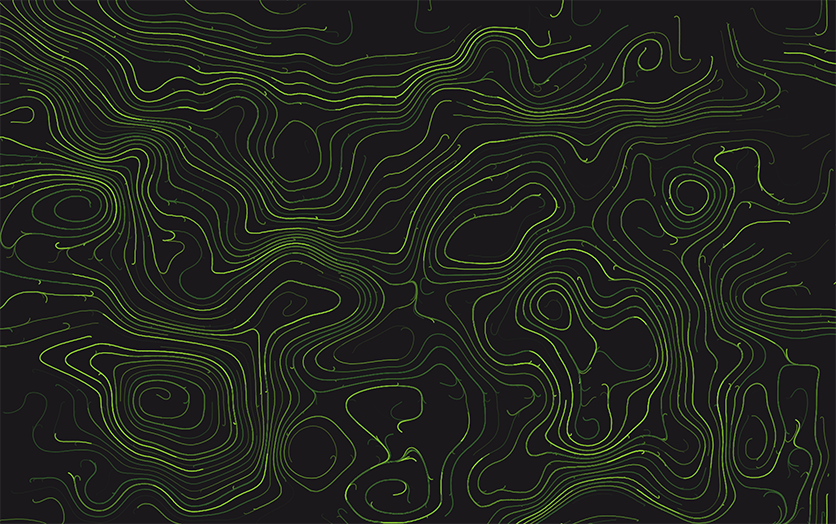
- Perlin Noise definiert einen Algorhytmus, der organische Muster generiert. Unser Programm benützt zufällige Werte, um gleichmäßige Kurven in drei unterschiedlichen Farben zu kreieren. Dabei wird ein angenehmes Ambiente erzeugt, welches den/die ZuschauerIn beruhigt. Unterstützt wird dieser Prozess durch ein sanftes Musikstück, welches immer wieder in einem Loop abgespielt wird. Durch Drücken der Taste "r" ist es möglich, das Artboard zu löschen und mit gedrückter Maustaste (LMB) selbst zu zeichnen.
Code
//Perlin Noise Visual and Sonic Experience //Autoren: Nataya Aleksic und Michael Steinbichler //New Design University Privatuniversität, St.Pölten //SS 2020 Wahlfach: Creative Coding //Lehrender: Dr. Florian Güldenpfennig //Ton aufrdehen! //Programm starten und genießen! //Weitere Linien durch gedrückte Maustaste (LMB) hinzufügen. //Das Artboard durch "r" löschen und das Musikstück neustarten. //Mit gedrückter Maustaste (LMB) selbst zeichnen.
//Sound library für Processing importieren.
import processing.sound.*;
SoundFile file; //Array Liste erstellen, um Particle Objekte zu verwalten. ArrayList<Particle> particles_a = new ArrayList<Particle>(); ArrayList<Particle> particles_b = new ArrayList<Particle>(); ArrayList<Particle> particles_c = new ArrayList<Particle>(); //Definition unterschiedlicher Variablen, die den Verlauf //und das Aussehen der Particles beinflussen. int nums = 200; int noiseScale = 800;
void setup() { //Programm wird im Vollbildmodus geöffnet und zeichnet den Hintergrund.
fullScreen(); background(26, 24, 27);
//Sound File wird abgerufen, abgespielt und geloopt.
file = new SoundFile (this, "soundfile_1.wav"); file.play(); file.loop();
//Regulierung der Lautstärke des Musikstücks.
file.amp(0.5);
//Particles Objekte werdne zur Array Liste hinzugefügt. //Die For-Schleife wiederholt den Vorgang immer wieder. //random beschreibt den Ort des Auftauchens der Particles. //(zwischen min.: 0 und max.:width/height)
for(int i = 0; i < nums; i++){
particles_a.add(new Particle(random(0,width),random(0,height)));
particles_b.add(new Particle(random(0,width),random(0,height)));
particles_c.add(new Particle(random(0,width),random(0,height)));
}
}
void draw() { //Beschreibung des Aussehens der Partciles.
noStroke();
smooth();
for(int i = 0; i < particles_a.size(); i++){
//Mapping der "alpha" und "rad" Gesamtwerte auf den konkreten Wertebereich.
float alpha = map(i,0,nums,0,250); float rad = map(i, 0, nums, 1,2);
//Particles_a wird aus der Array Liste aufgerufen, //Farbe definiert und Befehle zu Methoden gegeben.
fill(145, 203, 62, alpha); Particle part_a = particles_a.get(i); part_a.bewegen(); part_a.display(rad); part_a.checkEdge();
//Particles_b wird aus der Array Liste aufgerufen, //Farbe definiert und Befehle zu Methoden gegeben.
fill(79, 119, 45, alpha); Particle part_b = particles_b.get(i); part_b.bewegen(); part_b.display(rad); part_b.checkEdge();
//Particles_c wird aus der Array Liste aufgerufen, //Farbe definiert und Befehle zu Methoden gegeben.
fill(49, 87, 44, alpha); Particle part_c = particles_c.get(i); part_c.bewegen(); part_c.display(rad); part_c.checkEdge(); }
}
//Durch Erschaffen einer Particle Klasse, wird ein Particle Objekt in seiner Gesamtheit definiert.
class Particle { //Definition der einzelnen Vektorvariablen.
PVector richtung; PVector geschwindigkeit; PVector ort;
//Variable Tempo beschreibt, wie schnell sich Particles bewegen.
float tempo;
//Bestimmung der Variablen, Zuweisung von Werten.
Particle(float x, float y) {
richtung = new PVector(0,0);
geschwindigkeit = new PVector(0,0);
ort = new PVector(x,y);
tempo = 0.8;
}
//Bewegung der einzelnen Pixel wird bestimmt.
void bewegen() {
float angle = noise(ort.x/noiseScale, ort.y/noiseScale)*noiseScale;
richtung.x = cos(angle);
richtung.y = sin(angle);
geschwindigkeit = richtung;
geschwindigkeit.mult(tempo);
ort.add(geschwindigkeit);
}
//Progamm kontrolliert, ob Pixel gegen den Rand des Bildschirms stößt. //Anstatt außerhalb des Bildrahmens, erscheint Pixel randomly zwischen min.: 50 und max.:width/height.
void checkEdge() {
if(ort.x > width || ort.x < 0 || ort.y > height || ort.y < 0){
ort.x = random(50,width);
ort.y = random(50,height);
}
}
//Befehl, der Pixel zeichnet.
void display(float rad) {
ellipse(ort.x, ort.y, rad, rad);
}
}
//Beim Drücken der Taste "r", malt sich der Hintergrund neu, //das Soundfile unterbricht und die gezeichneten Particles werden entfernt.
void keyPressed () { for (int i = particles_a.size()-1; i>=0; i--) {
if (key == 'r') {
background(26, 24, 27);
file.pause();
particles_a.remove(i);
particles_b.remove(i);
particles_c.remove(i);
} } }
//Beim Loslassen von der Taste "r", spielt das Soundfile von Anfang an und wieder durchgehend.
void keyReleased () {
if (key == 'r') {
file.play();
file.loop();
}
}
//Beim Drücken der Maustaste (LMB), //erscheinen im Umkreis des Cursoros neue Particles Objekte in den zuvor bestimmten Farben. //Durch Bewegen über den Bildschirm können neue Muster gestaltet werden.
void mouseDragged () {
particles_a.add (new Particle (mouseX + random(-30,30), mouseY +random (-30,30))); particles_b.add (new Particle (mouseX + random(-30,30), mouseY +random (-30,30))); particles_c.add (new Particle (mouseX + random(-30,30), mouseY +random (-30,30)));
}
Tipps und Tricks
- Unser Code kann an die Bedürfnisse jedes/jeder ZuschauerIn individuell angepasst werden. Folgende Parameter lassen sich schnell und einfach selbst verändern:
- FARBE: Jeder Kurve wird ein spezifischer Farbwert in RGB oder HEX zugeschrieben. Diese lassen sich unter dem Befehl fill(); finden und auch modifizieren. Auch der Hintergrund unter background(); kann verändert werden. Für Hilfe bei der Suche nach der passenden Farbe, empfehlen wir die Verwendung der Website Coolors.co
- MUSIK: Unter der setup(); Funktion kann das soundfile durch ein anderes ausgetauscht werden. Dabei muss dieses zuvor in dem Ordner des Sketches abgespeichert werden.
- TEMPO: In der Klasse Particle wurde die Variable des Tempo definiert. Diese beschreibt die Schnelligkeit der Bewegung der einzelnen Kurven. Je nach Präferenz lässt sich dieser Wert erhöhen oder minimieren.
Quellen
- Diese Quellen wurden während des Prozesses verwendet:
https://www.youtube.com/watch?v=HnSJZ4qTcwY
https://natureofcode.com/book/chapter-4-particle-systems/#chapter04_section3
https://www.openprocessing.org/sketch/767279
https://processing.org/examples/arraylistclass.html
https://processing.org/reference/ArrayList.html
https://github.com/processing/p5.js/wiki/Processing-transition