DIP - Programmierung Teil 2 Übung7: Unterschied zwischen den Versionen
(→Interessante Funktionen für diese Aufgabe) |
|||
| Zeile 9: | Zeile 9: | ||
== Gemeinsam erarbeitete Lösung == | == Gemeinsam erarbeitete Lösung == | ||
| − | |||
<iframe key="p5js" path="flotorious/sketches/XdgVhKH3Y" w="1000" h="800"></iframe> | <iframe key="p5js" path="flotorious/sketches/XdgVhKH3Y" w="1000" h="800"></iframe> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 29. Oktober 2023, 20:57 Uhr
Aufgabe
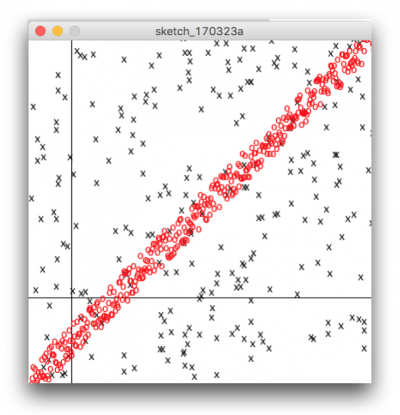
- Erwünschtes Endergebnis: In das Koordinatensystem aus Übung 6 werden 400 zufällige Werten geplottet
- Diese Werte sollen von links nach rechts aufsteigen und zufällig etwas um diese Gerade schwanken (siehe Abbildung)
Interessante Funktionen für diese Aufgabe
Gemeinsam erarbeitete Lösung