DIP - Programmierung Teil 2 Übung6: Unterschied zwischen den Versionen
(→Interessante Funktionen für diese Aufgabe) |
|||
| Zeile 9: | Zeile 9: | ||
== Interessante Funktionen für diese Aufgabe == | == Interessante Funktionen für diese Aufgabe == | ||
| − | * | + | * [https://p5js.org/reference/ Referenz von p5js] |
| − | |||
== Gemeinsam erarbeitete Lösung == | == Gemeinsam erarbeitete Lösung == | ||
Version vom 17. August 2020, 21:57 Uhr
Inhaltsverzeichnis
Aufgabe
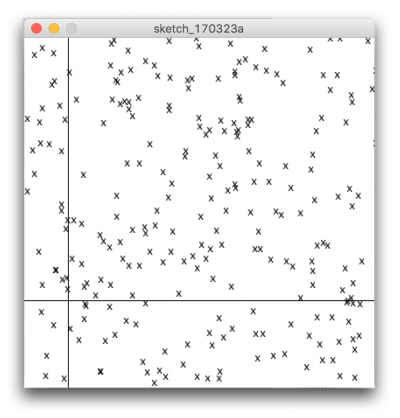
- Erwünschtes Endergebnis: In das Koordinatensystem aus Übung 5 werden 250 zufällige Werten geplottet text(“x”,x,y)
- Bitte fülle dafür zwei Arrays (für die x,y Koordinaten) mit je 250 zufälligen Werten (Tipp: For-Schleife kann nützlich sein).
- Die Werte sollen so gewählt werden, dass sie in das Koordinatensystem aus Übung 5 “passen” und dieses “schön ausfüllen”
- Schreiben Sie eine weitere Funktion, welche die zufälligen Werte plottet.
- Der Einfachheit halber kann diese Funktion ohne Parameter implementiert werden. Die beiden Arrays müssen hierfür aber einen globalen Gültigkeitsbereich haben, also globale Variablen sein.
Interessante Funktionen für diese Aufgabe
Gemeinsam erarbeitete Lösung
Lösung
xK = new Array(250);
yK = new Array(250);
function setup() {
createCanvas(400, 400);
noLoop();
}
function draw() {
background(255);
achsen(50,300);
}
function achsen(x,y) {
line(x,0,x,400);
line(0,y,400,y);
for(i=0;i<250;i++){
xK[i]=random(0,400);
yK[i]=random(0,400);
text("X",xK[i],yK[i]);
}
}