Übungsaufgaben Design und Informatik Begreifen 2021: Unterschied zwischen den Versionen
(→Ab ins Internet) |
|||
| Zeile 29: | Zeile 29: | ||
= Ab ins Internet = | = Ab ins Internet = | ||
| + | #[[MQTT Websocket Client einrichten]] | ||
#[[Einfaches 'Hello World' an MQTT-Server schicken und auslesen]] | #[[Einfaches 'Hello World' an MQTT-Server schicken und auslesen]] | ||
#[['Hello World' per Druckknopf an MQTT-Server schicken]] | #[['Hello World' per Druckknopf an MQTT-Server schicken]] | ||
#[[Bewegungen mit Beschleunigungs-Sensor (Accelerometer) registrieren und an MQTT-Server schicken]] | #[[Bewegungen mit Beschleunigungs-Sensor (Accelerometer) registrieren und an MQTT-Server schicken]] | ||
#[[Handy App als MQTT-Dashboard einrichten]] | #[[Handy App als MQTT-Dashboard einrichten]] | ||
Version vom 17. März 2021, 00:44 Uhr
Einfache Ansteck-Übungen als Warm-up
Bei diesen einfachen Übungen muss noch nicht programmiert werden. Es geht lediglich um ein Kennenlernen der Anschlüsse. Die Mikrokontroller aus dem Care Paket sind schon entsprechend vorbereitet (Source Code ) und ihr müsst erstmal keinen Code aufspielen.
- Batterie anstecken und Spannung mit dem Voltmeter messen
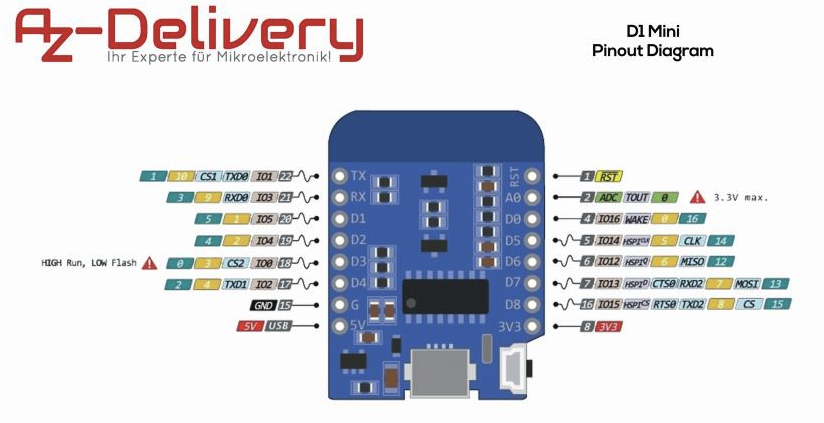
- Ein LED mit einem Widerstand verbinden und an den D1 Mini anschließen
- Die Helligkeit eines LEDs mit einem Drehregler kontrollieren
- Ein Druckknopf an den D1 Mini anschließen, um ein LED zum Leuchten zu bringen
- Ein Beschleunigungssensor (Accelerometer) an den D1 Mini anschließen, um ein LED zum Leuchten zu bringen
Erste Programmier-Schritte
- Blinking LED am D1 Mini
- Knopfdruck bringt LED am D1 Mini zum Leuchten
- Drehregler (Potentiometer) wird am D1 Mini ausgelesen und steuert die Helligkeit einer LED