DIP - Programmierung Teil 2 Übung1: Unterschied zwischen den Versionen
(→Gemeinsam erarbeitete Lösung) |
(→Interessante Funktionen für diese Aufgabe) |
||
| Zeile 7: | Zeile 7: | ||
* Nachgeschlagen in der [https://p5js.org/reference/ Referenz von p5js] | * Nachgeschlagen in der [https://p5js.org/reference/ Referenz von p5js] | ||
* [https://p5js.org/reference/#/p5/circle Circle] -- circle(30, 30, 20); | * [https://p5js.org/reference/#/p5/circle Circle] -- circle(30, 30, 20); | ||
| − | * [https://p5js.org/reference/#/p5/line Linie] | + | * [https://p5js.org/reference/#/p5/line Linie] -- line (10,10,70,70); |
* [https://p5js.org/reference/#/p5/background] -- background(255, 204, 0); | * [https://p5js.org/reference/#/p5/background] -- background(255, 204, 0); | ||
Version vom 28. Oktober 2023, 08:55 Uhr
Inhaltsverzeichnis
Aufgabe
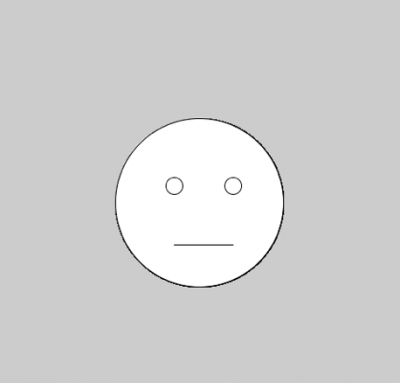
- Generiere dieses Gesicht (oben) in p5js!
Interessante Funktionen für diese Aufgabe
- Nachgeschlagen in der Referenz von p5js
- Circle -- circle(30, 30, 20);
- Linie -- line (10,10,70,70);
- [1] -- background(255, 204, 0);
Gemeinsam erarbeitete Lösung
function setup() {
createCanvas(400, 400);
background(200);
circle(200, 200, 200);
circle(150, 175, 50);
circle(250, 175, 50);
line(160, 250, 240, 250);
}
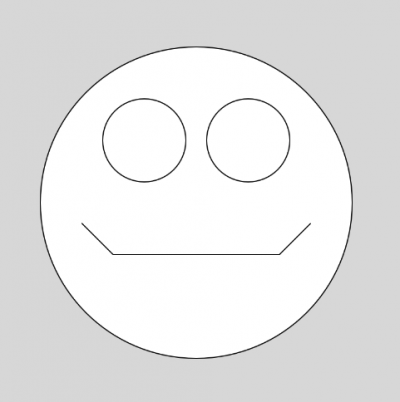
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(200, 200, 300);
line (120, 250, 280, 250);
circle (150, 140, 30);
circle (250, 140, 30);
}
Happy Version
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(200, 200, 300);
line (120, 250, 280, 250);
circle (150, 140, 30);
circle (250, 140, 30);
line(90, 220, 120, 250);
line(310, 220, 280, 250);
}