DIP - Programmierung Teil 2 Übung1: Unterschied zwischen den Versionen
(→Gemeinsam erarbeitete Lösung) |
(→Gemeinsam erarbeitete Lösung) |
||
| Zeile 13: | Zeile 13: | ||
* https://editor.p5js.org/flotorious/sketches/uBvA1Mv3T | * https://editor.p5js.org/flotorious/sketches/uBvA1Mv3T | ||
| − | <iframe key="arduino" path=" | + | <iframe key="arduino" path="editor/flotorious/5ba09410-37d4-4fd8-b36b-33f512991e03" w="1000" h="800"></iframe> |
<iframe key="p5js" path="flotorious/sketches/uBvA1Mv3T" w="1000" h="800"></iframe> | <iframe key="p5js" path="flotorious/sketches/uBvA1Mv3T" w="1000" h="800"></iframe> | ||
Version vom 20. August 2020, 23:09 Uhr
Inhaltsverzeichnis
Aufgabe
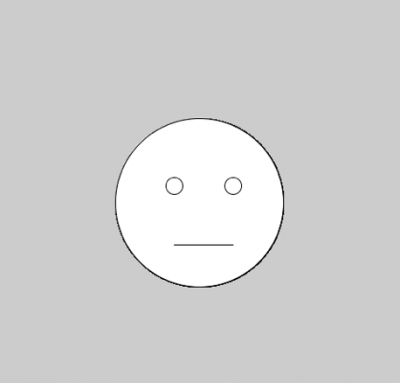
- Generiere dieses Gesicht (oben) in p5js!
Interessante Funktionen für diese Aufgabe
- Nachgeschlagen in der Referenz von p5js
- Circle -- circle(30, 30, 20);
- Linie
- [1] -- background(255, 204, 0);
Gemeinsam erarbeitete Lösung
function setup() {
createCanvas(400, 400);
background(200);
circle(200, 200, 200);
circle(150, 175, 50);
circle(250, 175, 50);
line(160, 250, 240, 250);
}
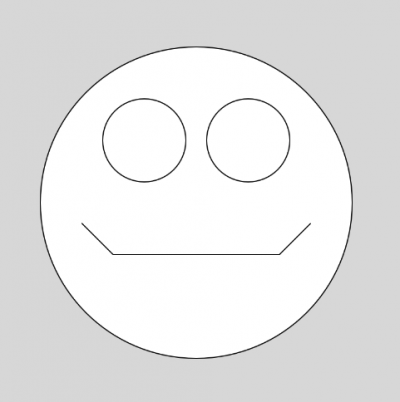
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(200, 200, 300);
line (120, 250, 280, 250);
circle (150, 140, 30);
circle (250, 140, 30);
}
Happy Version
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(200, 200, 300);
line (120, 250, 280, 250);
circle (150, 140, 30);
circle (250, 140, 30);
line(90, 220, 120, 250);
line(310, 220, 280, 250);
}