Variablen: Unterschied zwischen den Versionen
| (12 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
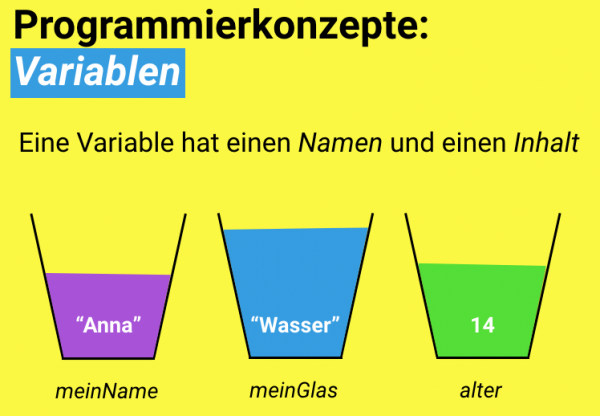
| + | = Einfache Variablen = | ||
[[file: variablen2.png|600px]] | [[file: variablen2.png|600px]] | ||
| + | |||
| + | * Der Umgang mit Variablen ist in JavaScript bzw. p5js recht einfach gehalten. Die Variablen werden nämlich dynamisch typisiert. D.h. der Programmierer/die Programmiererin muss den Datentyp nicht selbst angeben, sondern dieser wird während der Laufzeit bestimmt. | ||
| + | |||
| + | * Man schreibt Variablen immer ohne Leerzeichen. D.h. wenn eine Variable aus 2 Wörtern besteht, so schreibt man sie aneinander. Variablen werden in aller Regel immer mit Kleinbuchstaben am Anfang geschrieben. | ||
| + | |||
| + | == Beispiele == | ||
| + | |||
| + | <pre> | ||
| + | // Einfache Variablen | ||
| + | xKoordinate = 34; | ||
| + | yKoordinate = 67; | ||
| + | augenFarbe = "braun"; | ||
| + | </pre> | ||
| + | |||
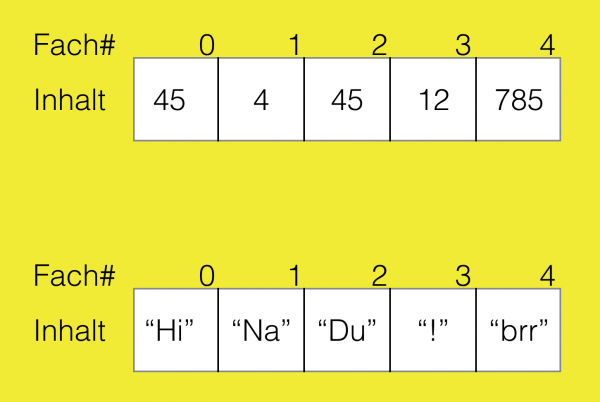
| + | = Arrays = | ||
| + | * Arrays können mehr als einen Wert speichern. Man kann sich Arrays wie ein Container oder einen Schrank mit vielen Fächern vorstellen. | ||
| + | |||
| + | [[file:arrays2.png|600px]] | ||
| + | |||
| + | == Beispiel == | ||
| + | <iframe key="p5js" path="flotorious/sketches/V9u9tkmWH" w="1000" h="800"></iframe> | ||
| + | |||
| + | = Anmerkungen zum Gültigkeitsbereich von Variablen = | ||
| + | * Einige Anmerkungen zu dem [https://p5js.org/examples/data-variable-scope.html Gültigkeitsbereich] | ||
| + | * https://p5js.org/reference/#/p5/let | ||
Aktuelle Version vom 28. Oktober 2023, 19:35 Uhr
Inhaltsverzeichnis
Einfache Variablen
- Der Umgang mit Variablen ist in JavaScript bzw. p5js recht einfach gehalten. Die Variablen werden nämlich dynamisch typisiert. D.h. der Programmierer/die Programmiererin muss den Datentyp nicht selbst angeben, sondern dieser wird während der Laufzeit bestimmt.
- Man schreibt Variablen immer ohne Leerzeichen. D.h. wenn eine Variable aus 2 Wörtern besteht, so schreibt man sie aneinander. Variablen werden in aller Regel immer mit Kleinbuchstaben am Anfang geschrieben.
Beispiele
// Einfache Variablen xKoordinate = 34; yKoordinate = 67; augenFarbe = "braun";
Arrays
- Arrays können mehr als einen Wert speichern. Man kann sich Arrays wie ein Container oder einen Schrank mit vielen Fächern vorstellen.
Beispiel
Anmerkungen zum Gültigkeitsbereich von Variablen
- Einige Anmerkungen zu dem Gültigkeitsbereich
- https://p5js.org/reference/#/p5/let