MirrorPainter: Unterschied zwischen den Versionen
Gast (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „* Mit dem Mirror Painter können einfach schnelle Kunstwerke erschaffen werden. * Durch die Symmetrie und Spiegelung kommt spontan fast immer etwas brauchbare…“) |
Gast (Diskussion | Beiträge) |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
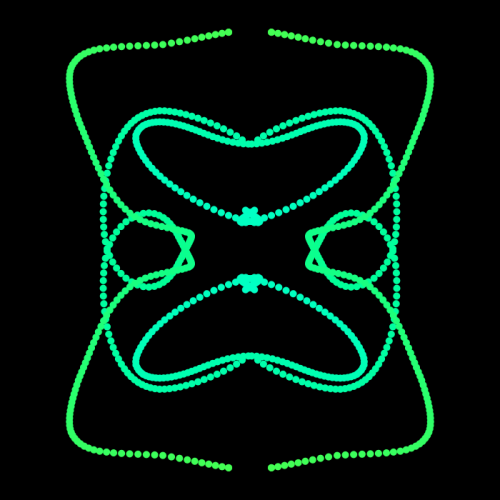
* Mit dem Mirror Painter können einfach schnelle Kunstwerke erschaffen werden. | * Mit dem Mirror Painter können einfach schnelle Kunstwerke erschaffen werden. | ||
| − | * Durch die Symmetrie und Spiegelung kommt spontan fast immer etwas brauchbares | + | * Durch die Symmetrie und Spiegelung kommt spontan fast immer etwas brauchbares |
| + | |||
| + | [[File:test123456.png|500px]] | ||
| + | |||
| + | [[File:test123457.mov|500px]] | ||
| + | |||
* Folgende Tastaturbefehle können verwendet werden um das Erscheinungsbild zu verändern: | * Folgende Tastaturbefehle können verwendet werden um das Erscheinungsbild zu verändern: | ||
| − | SPACEBAR... Hintergrund schwarz << >> weiss w... Pinselgröße erhöhen | + | *SPACEBAR... Hintergrund schwarz << >> weiss |
| − | s... Pinselgröße verringern | + | *w... Pinselgröße erhöhen |
| − | a... Geschwindigkeit der Punkte erhöhen | + | *s... Pinselgröße verringern |
| − | d... Geschwindigkeit der Punkte verringern (Geschwindigkeit kann maximal 100% erreichen und minimal 0%, keine negativen Werte sind möglich) | + | *a... Geschwindigkeit der Punkte erhöhen |
| − | x... Screenshot erstellen (Speichert einen Screenshot des artworks im Ordner des Programms ab) | + | *d... Geschwindigkeit der Punkte verringern (Geschwindigkeit kann maximal 100% erreichen und minimal 0%, keine negativen Werte sind möglich) |
| + | *x... Screenshot erstellen (Speichert einen Screenshot des artworks im Ordner des Programms ab) | ||
| − | Weiters können Farben im Programm unter c1,c2,c3 geändert werden. Auch der Ausgangsradius des Pinsels, die Hintergrundfarben und die Ausgangsgeschwindigkeit kann verändert werden. | + | * Weiters können Farben im Programm unter c1,c2,c3 geändert werden. |
| + | *Auch der Ausgangsradius des Pinsels, die Hintergrundfarben und die Ausgangsgeschwindigkeit kann verändert werden. | ||
* Quellen/Referenzen: | * Quellen/Referenzen: | ||
| Zeile 16: | Zeile 23: | ||
https://processing.org/examples/creategraphics.html | https://processing.org/examples/creategraphics.html | ||
https://www.openprocessing.org | https://www.openprocessing.org | ||
| + | |||
| + | '''Source-Code: | ||
| + | ''' | ||
| + | |||
| + | |||
| + | <pre> | ||
| + | |||
| + | // Malklasse wird angelegt | ||
| + | Painter newpaint; | ||
| + | |||
| + | // neue Ebene zum malen wenn maus gedrückt wird | ||
| + | PGraphics ebene; | ||
| + | |||
| + | // Pinselgröße (kann geändert werden) | ||
| + | float d = 10; | ||
| + | |||
| + | // Variable für Hintergrundfarbe | ||
| + | float canvas = 255; | ||
| + | |||
| + | // Variable zum ändern der Pinselfarbe | ||
| + | color colorchange; | ||
| + | |||
| + | // Variable zum ändern der Geschwindigkeit | ||
| + | float geschwindigkeit; | ||
| + | |||
| + | |||
| + | void setup() { | ||
| + | size(700, 700); | ||
| + | noStroke(); | ||
| + | |||
| + | newpaint = new Painter(); | ||
| + | ebene = createGraphics(width, height); | ||
| + | } | ||
| + | |||
| + | void draw() { | ||
| + | background(canvas); | ||
| + | |||
| + | // if Schleifen um den Pinsel zu verändern & den Hintergrund zu switchen | ||
| + | if (keyPressed) { | ||
| + | if (key==' ') { // Diese if Schleife setzt den Hintergrund auf schwarz, wenn er weiss ist, und umgekehrt | ||
| + | if (canvas == 255) { | ||
| + | delay(100); | ||
| + | canvas = 0; | ||
| + | } else { | ||
| + | delay(100); | ||
| + | canvas = 255; | ||
| + | } | ||
| + | } | ||
| + | if (key== 'w') // Diese schleifen erhöhen den Pinsel-durchmesser | ||
| + | d = d + 0.5; | ||
| + | if (key == 's' && d >=0) | ||
| + | d = d - 0.5; | ||
| + | |||
| + | if (key== 'a') // Diese schleifen verändern die geschwindigkeit der Punkte | ||
| + | geschwindigkeit = geschwindigkeit +0.0005; | ||
| + | if (key == 'd' && geschwindigkeit >= 0) // Geschwindigkeit kann maximal 100% erreichen und minimal 0% (keine negativen Werte sind möglich) | ||
| + | geschwindigkeit= geschwindigkeit- 0.0005; | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | // lädt die Funktion zum Ändern der Farbe | ||
| + | colorchange = newpaint.colorChanger(); | ||
| + | fill(colorchange); | ||
| + | |||
| + | // Zeigt den Punkt bei der Position der Maus mit Spiegelung und verlangsamung | ||
| + | newpaint.paint(); | ||
| + | |||
| + | // zeichnet den Punkt bei mousePosition mit Spiegelung und geschwindigkeit auf einer neuen ebene | ||
| + | if (mousePressed) { | ||
| + | ebene.beginDraw(); | ||
| + | ebene.fill(colorchange); | ||
| + | ebene.noStroke(); | ||
| + | ebene.ellipse(newpaint.x, newpaint.y, d, d); // Malt auf Cursorposition | ||
| + | ebene.ellipse(width-newpaint.x, newpaint.y, d, d); // Malt auf Cursorposition + rechts verschoben | ||
| + | ebene.ellipse(newpaint.x, height-newpaint.y, d, d); // Malt auf Cursorposition + nach unten verschoben verschoben | ||
| + | ebene.ellipse(width-newpaint.x, height-newpaint.y, d, d); // Malt auf Cursorposition + nach rechts unten verschoben verschoben | ||
| + | ebene.endDraw(); | ||
| + | } | ||
| + | image(ebene, 0, 0); | ||
| + | |||
| + | if (keyPressed) { // Speichert einen Screenshot des artworks im Ordner "screenshots" ab | ||
| + | if (key== 'x') | ||
| + | |||
| + | saveFrame("screenshots/artwork-##.png"); | ||
| + | |||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | class Painter { | ||
| + | |||
| + | //Variablen für Cursorposition und Verlangsamung | ||
| + | float x, y; | ||
| + | |||
| + | |||
| + | //Variablen zum ändern der farben | ||
| + | color c1, c2, c3; | ||
| + | float zaehler; | ||
| + | |||
| + | Painter() { | ||
| + | x = 0; | ||
| + | y = 0; | ||
| + | zaehler = 0; | ||
| + | |||
| + | // hier die Geschwindigkeit des Cursors ändern: | ||
| + | // 1 = keine Verlangsamung | ||
| + | // .01 = starke Verlangsamung | ||
| + | // .02 bis .20 funktioniert gut | ||
| + | geschwindigkeit = .05; | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | // Hier Farbe ändern: c1 = erste Farbe, dann c2, dann c3 | ||
| + | c1 = #00ffe5; | ||
| + | c2 = #00ff99; | ||
| + | c3 = #95ff00; | ||
| + | } | ||
| + | |||
| + | // mit dem lerpColor Befehl wird ein Übergang ermöglicht (https://processing.org/reference/lerpColor_.html) | ||
| + | color colorChanger() { | ||
| + | color cF1 = lerpColor(c1, c2, zaehler % 1); | ||
| + | color cF2 = lerpColor(c2, c3, zaehler % 1); | ||
| + | color cF3 = lerpColor(c3, c1, zaehler % 1); | ||
| + | color cFinal = c1; | ||
| + | if (int(zaehler) % 3 == 0) { | ||
| + | cFinal = cF1; | ||
| + | } else if (int(zaehler) % 3 == 1) { | ||
| + | cFinal = cF2; | ||
| + | } else if (int(zaehler) % 3 == 2) { | ||
| + | cFinal = cF3; | ||
| + | } | ||
| + | zaehler += 0.005; | ||
| + | return cFinal; | ||
| + | } | ||
| + | |||
| + | void paint() { | ||
| + | |||
| + | // berechnet Verlangsamung | ||
| + | float zielX = mouseX; | ||
| + | x = x + (zielX - x) * geschwindigkeit; | ||
| + | float zielY = mouseY; | ||
| + | y = y + (zielY - y) * geschwindigkeit; | ||
| + | |||
| + | // produziert die Punkte bei Mouse-Position | ||
| + | ellipse(x, y, d, d); | ||
| + | ellipse(width-x, y, d, d); | ||
| + | ellipse(x, height-y, d, d); | ||
| + | ellipse(width-x, height-y, d, d); | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
Aktuelle Version vom 9. April 2020, 15:30 Uhr
- Mit dem Mirror Painter können einfach schnelle Kunstwerke erschaffen werden.
- Durch die Symmetrie und Spiegelung kommt spontan fast immer etwas brauchbares
- Folgende Tastaturbefehle können verwendet werden um das Erscheinungsbild zu verändern:
- SPACEBAR... Hintergrund schwarz << >> weiss
- w... Pinselgröße erhöhen
- s... Pinselgröße verringern
- a... Geschwindigkeit der Punkte erhöhen
- d... Geschwindigkeit der Punkte verringern (Geschwindigkeit kann maximal 100% erreichen und minimal 0%, keine negativen Werte sind möglich)
- x... Screenshot erstellen (Speichert einen Screenshot des artworks im Ordner des Programms ab)
- Weiters können Farben im Programm unter c1,c2,c3 geändert werden.
- Auch der Ausgangsradius des Pinsels, die Hintergrundfarben und die Ausgangsgeschwindigkeit kann verändert werden.
- Quellen/Referenzen:
https://processing.org/reference/PGraphics.html https://processing.org/examples/creategraphics.html https://www.openprocessing.org
Source-Code:
// Malklasse wird angelegt
Painter newpaint;
// neue Ebene zum malen wenn maus gedrückt wird
PGraphics ebene;
// Pinselgröße (kann geändert werden)
float d = 10;
// Variable für Hintergrundfarbe
float canvas = 255;
// Variable zum ändern der Pinselfarbe
color colorchange;
// Variable zum ändern der Geschwindigkeit
float geschwindigkeit;
void setup() {
size(700, 700);
noStroke();
newpaint = new Painter();
ebene = createGraphics(width, height);
}
void draw() {
background(canvas);
// if Schleifen um den Pinsel zu verändern & den Hintergrund zu switchen
if (keyPressed) {
if (key==' ') { // Diese if Schleife setzt den Hintergrund auf schwarz, wenn er weiss ist, und umgekehrt
if (canvas == 255) {
delay(100);
canvas = 0;
} else {
delay(100);
canvas = 255;
}
}
if (key== 'w') // Diese schleifen erhöhen den Pinsel-durchmesser
d = d + 0.5;
if (key == 's' && d >=0)
d = d - 0.5;
if (key== 'a') // Diese schleifen verändern die geschwindigkeit der Punkte
geschwindigkeit = geschwindigkeit +0.0005;
if (key == 'd' && geschwindigkeit >= 0) // Geschwindigkeit kann maximal 100% erreichen und minimal 0% (keine negativen Werte sind möglich)
geschwindigkeit= geschwindigkeit- 0.0005;
}
// lädt die Funktion zum Ändern der Farbe
colorchange = newpaint.colorChanger();
fill(colorchange);
// Zeigt den Punkt bei der Position der Maus mit Spiegelung und verlangsamung
newpaint.paint();
// zeichnet den Punkt bei mousePosition mit Spiegelung und geschwindigkeit auf einer neuen ebene
if (mousePressed) {
ebene.beginDraw();
ebene.fill(colorchange);
ebene.noStroke();
ebene.ellipse(newpaint.x, newpaint.y, d, d); // Malt auf Cursorposition
ebene.ellipse(width-newpaint.x, newpaint.y, d, d); // Malt auf Cursorposition + rechts verschoben
ebene.ellipse(newpaint.x, height-newpaint.y, d, d); // Malt auf Cursorposition + nach unten verschoben verschoben
ebene.ellipse(width-newpaint.x, height-newpaint.y, d, d); // Malt auf Cursorposition + nach rechts unten verschoben verschoben
ebene.endDraw();
}
image(ebene, 0, 0);
if (keyPressed) { // Speichert einen Screenshot des artworks im Ordner "screenshots" ab
if (key== 'x')
saveFrame("screenshots/artwork-##.png");
}
}
class Painter {
//Variablen für Cursorposition und Verlangsamung
float x, y;
//Variablen zum ändern der farben
color c1, c2, c3;
float zaehler;
Painter() {
x = 0;
y = 0;
zaehler = 0;
// hier die Geschwindigkeit des Cursors ändern:
// 1 = keine Verlangsamung
// .01 = starke Verlangsamung
// .02 bis .20 funktioniert gut
geschwindigkeit = .05;
// Hier Farbe ändern: c1 = erste Farbe, dann c2, dann c3
c1 = #00ffe5;
c2 = #00ff99;
c3 = #95ff00;
}
// mit dem lerpColor Befehl wird ein Übergang ermöglicht (https://processing.org/reference/lerpColor_.html)
color colorChanger() {
color cF1 = lerpColor(c1, c2, zaehler % 1);
color cF2 = lerpColor(c2, c3, zaehler % 1);
color cF3 = lerpColor(c3, c1, zaehler % 1);
color cFinal = c1;
if (int(zaehler) % 3 == 0) {
cFinal = cF1;
} else if (int(zaehler) % 3 == 1) {
cFinal = cF2;
} else if (int(zaehler) % 3 == 2) {
cFinal = cF3;
}
zaehler += 0.005;
return cFinal;
}
void paint() {
// berechnet Verlangsamung
float zielX = mouseX;
x = x + (zielX - x) * geschwindigkeit;
float zielY = mouseY;
y = y + (zielY - y) * geschwindigkeit;
// produziert die Punkte bei Mouse-Position
ellipse(x, y, d, d);
ellipse(width-x, y, d, d);
ellipse(x, height-y, d, d);
ellipse(width-x, height-y, d, d);
}
}