Abschlussprojekt -- Teams 2020: Unterschied zwischen den Versionen
(→Space Creators: Luca und Jacob) |
Gast (Diskussion | Beiträge) |
||
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | = Martina Mustermann = | ||
| + | * [[Malprogramm-Mustermann]] | ||
| + | |||
= Space Creators: Luca und Jakob = | = Space Creators: Luca und Jakob = | ||
* Was es ist | * Was es ist | ||
* Bullet Points | * Bullet Points | ||
* Verwendete Quellen | * Verwendete Quellen | ||
| − | * Tips und Tricks | + | * Tips und Tricks |
| − | |||
| − | |||
= Farbmischtool: Katharina und Lili = | = Farbmischtool: Katharina und Lili = | ||
| Zeile 17: | Zeile 18: | ||
= Kinect und Particle System: Peter = | = Kinect und Particle System: Peter = | ||
| − | * | + | * [[Kinect Partikelmanipulation]] |
= Dynamic Landscape: Stefanie = | = Dynamic Landscape: Stefanie = | ||
| − | * | + | * Meine Dynamic Drawing zeigt eine Stadt, es passiert gerade eine Sonnenfinsternis. Das Dynamic Drawing verändert sich durch die Links/rechts Bewegung mit der Maus – die Hintergrundfarbe verändert sich und auch die "Eclipse" bewegt sich mit dem Zeiger mit. Es gibt eine Brücke mit fahrenden Autos und fallender Schnee passend zum Aprilwetter. |
| + | *Inspirationscode: https://www.openprocessing.org/sketch/498723 (leider MySketch und in Processing funktioniert er nicht, habe mich von dem Ergebnis – wechselnde Farben im Hintergrund,... – inspirieren lassen.) | ||
| + | *Mein Code wirkt zwar etwas lang, jedoch ist er schnell zu verstehen: Meine Stadt besteht aus fast nur Formen (Ellipsen, Rechtecke) und man definiert am Anfang nur Variablen und mit dem "if" Prinzip die Veränderung des | ||
| + | Hintergrunds. Bei Schnee und Auto das selbe Prinzip mit Verzögerung, Beschleunigung (zb. +100, -200,...) | ||
| + | |||
| + | |||
| + | |||
| + | [[Datei:Bildschirmfoto 2020-04-01 um 20.43.29.jpg]] | ||
= Bridge Knight: Jakob = | = Bridge Knight: Jakob = | ||
| − | * | + | * [[Bridge Knight]] |
= Kartendeck: Sita und Marie-Therese = | = Kartendeck: Sita und Marie-Therese = | ||
| − | * | + | * Wir haben ein Kartendeck (Oblique Strategies) programmiert das per Zufallsgenerator kurze Sätze, die als Kreativitätsanstoß dienen sollen, wiedergibt. Im Hintergrund ist außerdem Perlin Noise zu sehen. |
| + | |||
| + | * Uns haben die Videos von "The Coding Train" auf YouTube sehr geholfen. https://www.youtube.com/user/ | ||
| + | |||
| + | [[Image: Beispiel_1.jpeg]] | ||
| + | [[Image: Beispiel_2.jpeg]] | ||
= Farbeffekte: Lilo = | = Farbeffekte: Lilo = | ||
| Zeile 32: | Zeile 45: | ||
= Malprogramm: Barbara, Leon, Rafael = | = Malprogramm: Barbara, Leon, Rafael = | ||
| − | * | + | * [[MirrorPainter]] |
= PerlinNoise: Natalie, Michael = | = PerlinNoise: Natalie, Michael = | ||
| − | * | + | * [[Perlin Noise]] |
= Mood App: Lucas = | = Mood App: Lucas = | ||
| Zeile 41: | Zeile 54: | ||
= Bildnachzeichner: Miriam = | = Bildnachzeichner: Miriam = | ||
| − | * | + | * Recherche Dithering, Blobs, Computer Vision |
| + | * Pixel Neighbors | ||
| + | * from pixel to vector | ||
| + | * pdf, jpg export | ||
| + | * color, size, thresholds | ||
= Pong: Jakob = | = Pong: Jakob = | ||
Aktuelle Version vom 13. April 2020, 13:55 Uhr
Inhaltsverzeichnis
- 1 Martina Mustermann
- 2 Space Creators: Luca und Jakob
- 3 Farbmischtool: Katharina und Lili
- 4 Kobminationen: Désirée und Lorraine
- 5 Kletterwand: Martin und Jakob
- 6 Kinect und Particle System: Peter
- 7 Dynamic Landscape: Stefanie
- 8 Bridge Knight: Jakob
- 9 Kartendeck: Sita und Marie-Therese
- 10 Farbeffekte: Lilo
- 11 Malprogramm: Barbara, Leon, Rafael
- 12 PerlinNoise: Natalie, Michael
- 13 Mood App: Lucas
- 14 Bildnachzeichner: Miriam
- 15 Pong: Jakob
- 16 Pizza-App: Katharina
- 17 Taubenprojekt: Victoria und Pia
Martina Mustermann
Space Creators: Luca und Jakob
- Was es ist
- Bullet Points
- Verwendete Quellen
- Tips und Tricks
Farbmischtool: Katharina und Lili
- todo
Kobminationen: Désirée und Lorraine
- todo
Kletterwand: Martin und Jakob
- todo
Kinect und Particle System: Peter
Dynamic Landscape: Stefanie
- Meine Dynamic Drawing zeigt eine Stadt, es passiert gerade eine Sonnenfinsternis. Das Dynamic Drawing verändert sich durch die Links/rechts Bewegung mit der Maus – die Hintergrundfarbe verändert sich und auch die "Eclipse" bewegt sich mit dem Zeiger mit. Es gibt eine Brücke mit fahrenden Autos und fallender Schnee passend zum Aprilwetter.
- Inspirationscode: https://www.openprocessing.org/sketch/498723 (leider MySketch und in Processing funktioniert er nicht, habe mich von dem Ergebnis – wechselnde Farben im Hintergrund,... – inspirieren lassen.)
- Mein Code wirkt zwar etwas lang, jedoch ist er schnell zu verstehen: Meine Stadt besteht aus fast nur Formen (Ellipsen, Rechtecke) und man definiert am Anfang nur Variablen und mit dem "if" Prinzip die Veränderung des
Hintergrunds. Bei Schnee und Auto das selbe Prinzip mit Verzögerung, Beschleunigung (zb. +100, -200,...)
Datei:Bildschirmfoto 2020-04-01 um 20.43.29.jpg
Bridge Knight: Jakob
Kartendeck: Sita und Marie-Therese
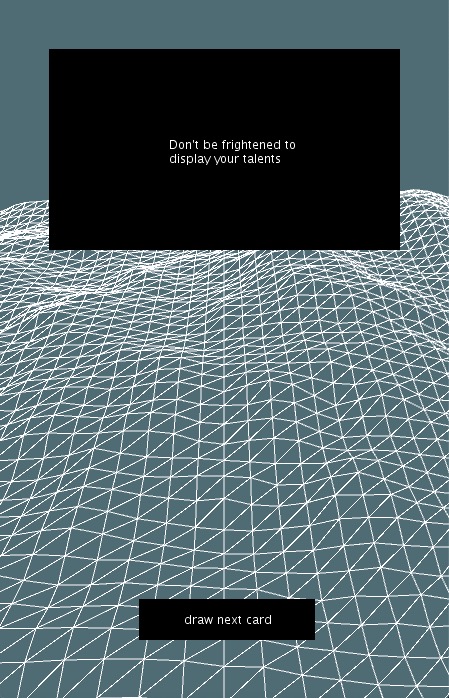
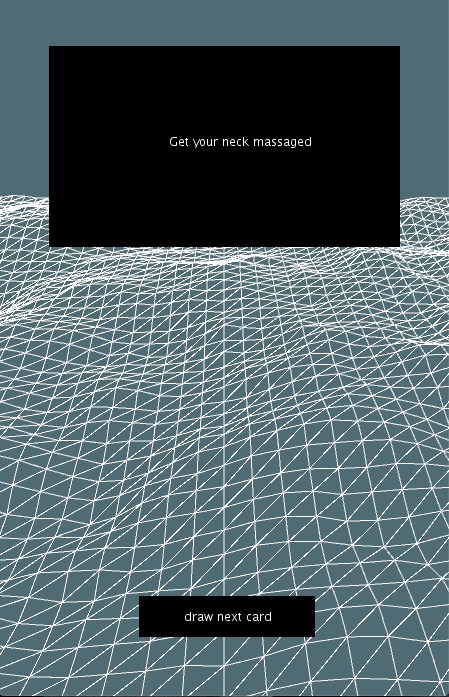
- Wir haben ein Kartendeck (Oblique Strategies) programmiert das per Zufallsgenerator kurze Sätze, die als Kreativitätsanstoß dienen sollen, wiedergibt. Im Hintergrund ist außerdem Perlin Noise zu sehen.
- Uns haben die Videos von "The Coding Train" auf YouTube sehr geholfen. https://www.youtube.com/user/
Farbeffekte: Lilo
- todo
Malprogramm: Barbara, Leon, Rafael
PerlinNoise: Natalie, Michael
Mood App: Lucas
- todo
Bildnachzeichner: Miriam
- Recherche Dithering, Blobs, Computer Vision
- Pixel Neighbors
- from pixel to vector
- pdf, jpg export
- color, size, thresholds
Pong: Jakob
- todo
Pizza-App: Katharina
- todo
Taubenprojekt: Victoria und Pia
- todo