DIP - Programmierung Teil 2 Übung1: Unterschied zwischen den Versionen
(→Gemeinsam erarbeitete Lösung) |
|||
| (17 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 7: | Zeile 7: | ||
* Nachgeschlagen in der [https://p5js.org/reference/ Referenz von p5js] | * Nachgeschlagen in der [https://p5js.org/reference/ Referenz von p5js] | ||
* [https://p5js.org/reference/#/p5/circle Circle] -- circle(30, 30, 20); | * [https://p5js.org/reference/#/p5/circle Circle] -- circle(30, 30, 20); | ||
| − | * [https://p5js.org/reference/#/p5/line Linie] | + | * [https://p5js.org/reference/#/p5/line Linie] -- line (10,10,70,70); |
* [https://p5js.org/reference/#/p5/background] -- background(255, 204, 0); | * [https://p5js.org/reference/#/p5/background] -- background(255, 204, 0); | ||
| − | == | + | == Probiere selbst == |
| − | |||
| − | |||
<iframe key="p5js" path="flotorious/sketches/uBvA1Mv3T" w="1000" h="800"></iframe> | <iframe key="p5js" path="flotorious/sketches/uBvA1Mv3T" w="1000" h="800"></iframe> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 29. Oktober 2023, 20:55 Uhr
Aufgabe
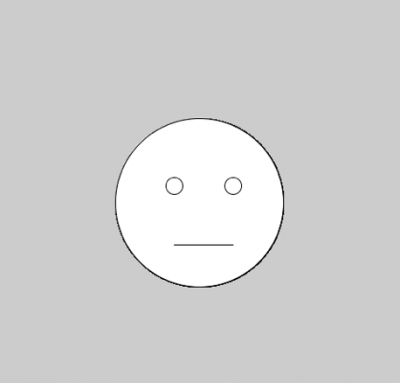
- Generiere dieses Gesicht (oben) in p5js!
Interessante Funktionen für diese Aufgabe
- Nachgeschlagen in der Referenz von p5js
- Circle -- circle(30, 30, 20);
- Linie -- line (10,10,70,70);
- [1] -- background(255, 204, 0);
Probiere selbst